| Include Page |
|---|
...
|
| Panel |
|---|
Instruction in english language. |
...
| Table of Contents | ||
|---|---|---|
|
1. Установка
| Info |
|---|
Для того чтобы попробовать плагин, скачайте его, установите и в разделе "Лицензия" запросите триальный ключ на 30 дней. |
| Info |
|---|
Скачать дистрибутив можно на странице плагина. |
- Первым шагом запрашиваем лицензионный ключ. В Для этого в административной части JIRA в пункте меню Plugins появится пункт войдите в пункт Teamlead Feedback -> НастройкаЛицензия в выпадающем списке. На вкладке нажмите кнопку "Запросить лицензию". Полученный по электронной почте ключ вставляем в поле Лицензионный ключ и подтверждаем.
- После получение ключа идем в тот же пункт меню и добавляем новую/редактируем существующую форму.
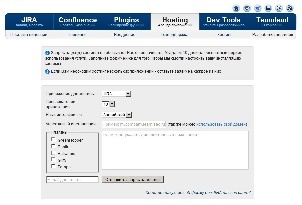
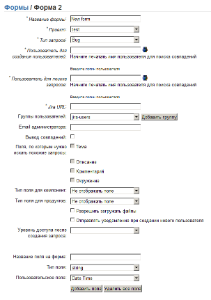
2. Конфигуратор форм
| Info |
|---|
Для доступа в конфигуратор пользователь должен иметь как минимум права администратора и как максимум права системного администратора. |
Название поля | Описание | ||
|---|---|---|---|
* Название формы | Заполняется произвольно. | ||
* Код проектаПроект | В этом проекте будут создаваться запросы. | ||
* Тип таскизапроса | С этим типом запроса тикеты запросы будут создаваться в проекте указанном в разделе Код проектаПроект. | ||
* Пользователь для создания пользователей | От имени этого пользователя будут создаваться тикетыпользователи. | ||
* Пользователь для поиска запросов | От имени этого пользователя будет производится поиск тикетов запросов для вывода совпадений (поля, по которым будет происходить поиск указываются ниже). | ||
* Jira URL | Адрес JIRA, по которому форма будет обращаться для создания тикетазапроса. | ||
Группы пользователей | Вновь созданный пользователь будет автоматически добавлен в эти группы. | ||
Email администратора | Пользователь может обратиться по указанному адресу, если происходит сбой при работе формы. | ||
Вывод совпадений | Будет ли форма выводить список совпадений на текущий экран. | ||
Поля, по которым нужно искать похожие запросы | Выбор: Тема, Описание, Комментарий, Окружение. | ||
Тип поля для компонент | Выбор:
| ||
Тип поля для продуктов | Выбор:
| ||
Разрешить загружать файлы | Возможность вложить 1 файл в тикет запрос(планируется возможность добавления нескольких файлов ). | ||
Отправлять уведомление при создании нового пользователя | Не выводится на экран формы. Будет ли послано уведомление с данными авторизации нового пользователя. | ||
Уровень доступа к таске после создания | Не выводится на экран формы. Укажите требуемый уровень, если в вашей JIRA есть уровни доступа. | ||
Название поля на форме | Имя пользовательского поля, выводимого на экран. | ||
Тип пользовательского поля | Выбор:
| ||
Поле в JIRA | Любое пользовательское поле, которое мы хотим вывести в формуПользовательское поле JIRA (см. выше поддерживаемые типы), с которым мы хотим связать поле на форме. | ||
Сообщение об успешной регистрации запроса | В тексте об успешной регистрации запроса можно использовать переменную созданного тикета запроса %ISSUE_LINK% для вставки в свой текст (например, чтобы сразу перейти по этой ссылке в тикетзапрос). | ||
Код формы | Сгенерированный код формы | Генерированный код для вставки. | для создания запросов для вставки на сайт. |
Стикер | Сгенерированный код формы в виде стикера для создания запросов для вставки на сайт (содержит HTML и CSS). | ||
История запросов | Сгенерированный код формы для просмотра запросов для вставки на сайт. |
* Поля, обязательные к заполнению.
Настройки стикера
Название поля | Описание |
|---|---|
| Смещение по вертикали | Задается смещение положения стикера по вертикали, в процентах, начиная с верхнего края страницы ( 0 - стикер наверху страницы, 50 - стикер по середине страницы, 100 - стикер внизу страницы). |
| Смещение по горизонтали | Задается смещение положения стикера по горизонтали, в процентах, начиная с левого края страницы ( 0 - стикер в левом краю страницы, 50 - стикер по середине страницы, 100 - стикер в правом краю страницы). |
| Поворот | Поворот стикера, в градусах. |
| Примеры | Смещение по вертикали - 0 %, смещение по горизонтали - 50 %, поворот - 0 градусов : стикер будет находиться наверху страницы, посередине. Смещение по вертикали - 50 %, смещение по горизонтали - 100 %, поворот - 90 градусов : стикер будет находиться на странице справа, посередине. Смещение по вертикали - 50 %, смещение по горизонтали - 0 %, поворот - 270 градусов : стикер будет находиться на странице слева, посередине. Смещение по вертикали - 100 %, смещение по горизонтали - 50 %, поворот - 180 градусов : стикер будет находиться внизу страницы, посередине. |
3. Выбор языка в форме
Для выбора языка в форме нужно добавить в тело существующей формы:<div style='display:none;'><input type='text' id='feedback-language' name='feedback-language' class='feedback-language' placeholder='Выберите язык (en/ru)' value='ru'/></div>
Если нужен русский язык, то оставить value='ru', если английский, то поменять на value='en'.
4. Использование формы
1. Запрос в компанию
2. Запрос на хостинг
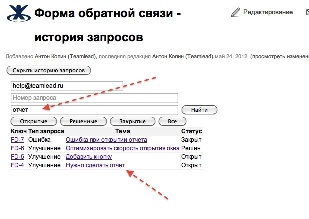
3 Просмотр краткой истории своих запросов
4. Конфигуратор формы
5. Пример кода для вставки на сайтКод для вставки:
| Code Block | |||||
|---|---|---|---|---|---|
| |||||
<STYLE TYPE='text/css'>BODY, input, select, table { font-size: 12px;font-family: Arial,Helvetica,FreeSans,'sans - serif';} </STYLE> <div id='feedback-main-div' style='font-size: 12px; font-family: Arial,Helvetica,FreeSans,sans-serif'> <div id='feedback-error'></div> <form enctype='multipart/form-data' id='feedback-form' name='feedback-form' target='feedback-response' method='post' action='http://jira.teamlead.rulocalhost:8080/plugins/servlet/feedback/create'> <input type='hidden' name='form-index' id='form-index' value='51'/> <div> <select<div><input type='text' id='feedback-componentsummary' name='feedback-componentsummary'> <option valuesize='60' selected >Выберите тему вопроса</option> <option placeholder='Тема обращения' value='14268'>Возможности продукта</option> <option value='14265'>Оценка проекта или разработки</option> <option value='14263'>Покупка и лицензирование продуктов</option> <option value='14560'>Услуги Teamlead</option>/></div> <div><TEXTAREA id='feedback-body' name='feedback-body' COLS='62' ROWS='5' placeholder='Тут можно указать подробности...'></TEXTAREA></div> <div><select id='feedback-component' name='feedback-component'> <option value='14267'>Сотрудничество<' selected >Выберите компонент</option> </select> <select</div> <input type='text' id='feedback-affect-versionemail' name='feedback-affect-version'> <option value='' selected >Выберите продукт</option> <option value='16023'>JIRA</option> <option value='16022'>Confluence</option> <option value='16021'>Development Tools</option> </select> </div> <div><input type='text'email' placeholder='E-mail для ответа' size='38' value=''/> <div><input type='file' id='feedback-attachment' name='feedback-attachment' size='38' /></div> <input type='button' value=' Задать вопрос ' onclick='addFeedback()'/> </form></div> <iframe id='feedback-summaryresponse' name='feedback-summaryresponse' sizeframeborder='93no' placeholderstyle='display: none'Ваш вопросwidth='450' valueheight='200'/></div> <div><TEXTAREAiframe><div id='feedback-bodynew-issue-div'><input type='button' nameid='feedback-bodynew-issue-button' COLSvalue='96' ROWS='8' placeholder='Тут можно указать подробности...'></TEXTAREA></div> <div><input type='file' id='feedback-attachment' name='feedback-attachment' size='58' /></div> <input type='text' id='feedback-email' name='feedback-email' placeholder='Ваш e-mail для ответа' size='38' value=''/> <input type='button' value=' Задать вопрос ' onclick='addFeedback()'/> </form> |
2. Запрос на хостинг
Создать еще запрос'></div><script type='text/javascript'>
jQuery(window).load(function()
{
jQuery('#feedback-main-div').show();
jQuery('#feedback-new-issue-div').hide();
jQuery('#feedback-response').hide();
jQuery('#feedback-new-issue-button').click(function ()
{
jQuery('#feedback-form')[0].reset();
jQuery('#feedback-main-div').show();
jQuery('#feedback-new-issue-div').hide();
jQuery('#feedback-response').hide();
});
});
function addFeedback() {
var summary = jQuery('#feedback-summary').val();
var email = jQuery('#feedback-email').val();
if (summary.trim() == '' || email.trim() == '')
{
var message = '';
if (summary.trim() == '')
{
message = message + '<div>Введите тему обращения</div>';
}
if (email.trim() == '')
{
message = message + '<div>Введите E-mail для ответа</div>';
}
jQuery('#feedback-error').html(message);
return false;
}
jQuery('#feedback-error').html('');
jQuery('#feedback-main-div').hide();
jQuery('#feedback-new-issue-div').show();
jQuery('#feedback-response').show();
jQuery('#feedback-form').submit();
return false;
}
</script> |
5. Использование обработчика почты
После установки плагина в JIRA появляется новый обработчик почты Teamlead Jira Email Handler, который позволяет:
- указывать группу, в которую добавлять вновь создаваемых пользователей;
- создавать запросы из писем с пустой темой.
Для того, чтобы указать обработчику, в какую группу добавлять вновь созданных пользователей, нужно указать параметр:
userGroup=<название группы>Примеры задания параметров для обработчика почты можно посмотреть на сайте Atlassian.
| Info |
|---|
Наиболее удобный способ настройки – настроить вначале стандартный обработчик, сохранить его. Затем отредактировать и изменить его тип на Teamlead Jira Email Handler и добавить параметр userGroup. |
...
| Include Page | |||
|---|---|---|---|
|
|