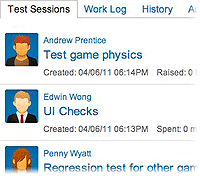
Тест-сессии
Следите и управляйте всеми работами по тестированию, включая информацию о созданных запросах и потраченном времени, прямо рядом с требованиями и запросами пользователей.

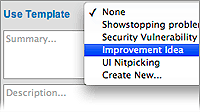
Шаблоны
Создавайте отчеты об ошибках быстро, используя предварительное заполнение повторяющихся данных и динамические детали контекста в каждой тест-сессии.

|